Illustratorで描いたパスの絵をPhotoshopのブラシで描いたようにしたい!
これが今回のテーマです。
ちょっとわかりにくいので説明しますね。
イラストを作るときに、フラットなテイストならIllustratorだけで
スッキリ作ることができますが、
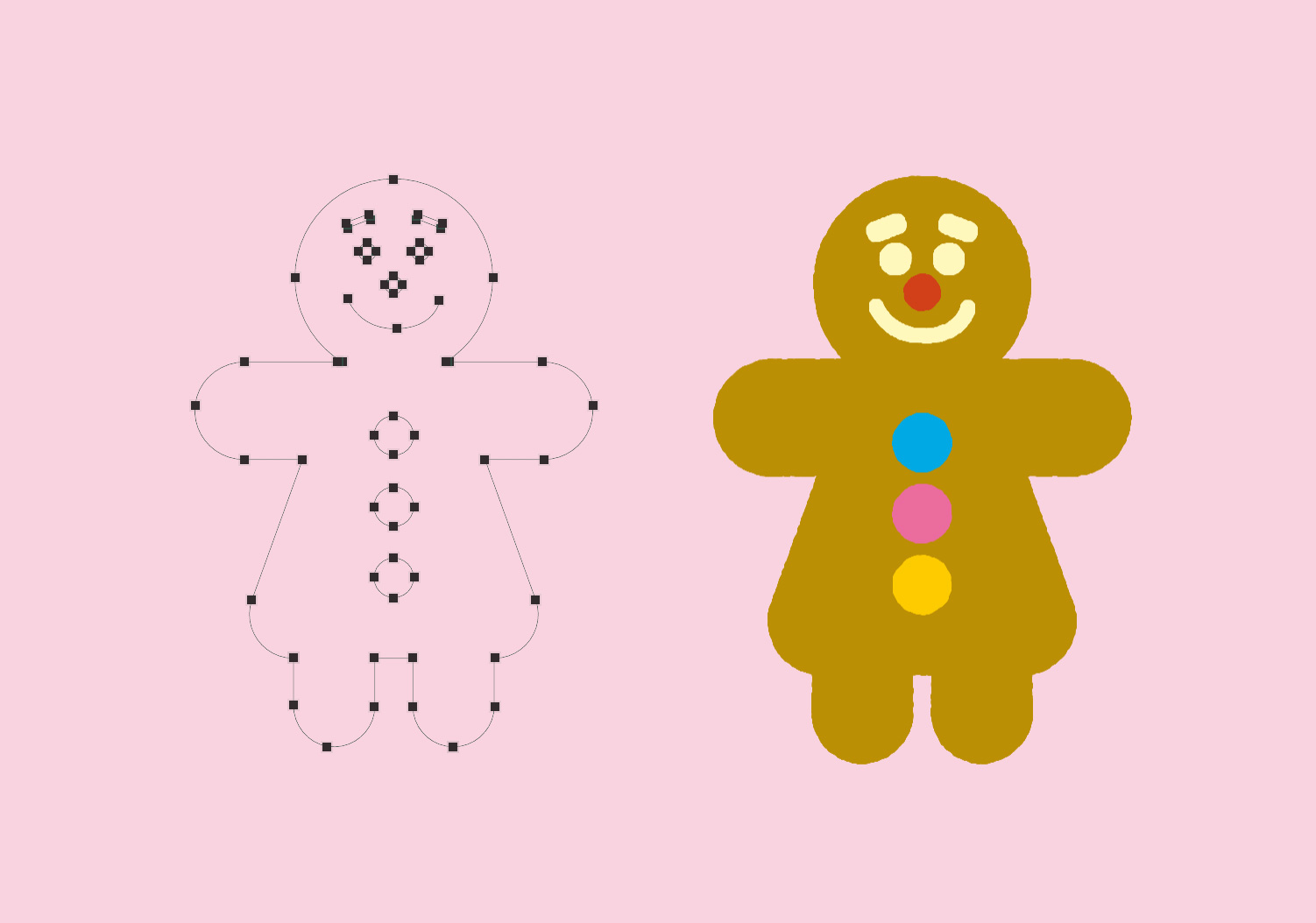
トップの絵のように柔らかい、手描きイラスト風にしたいとき、
Illustratorでは味のある線の表現は難しいのです。
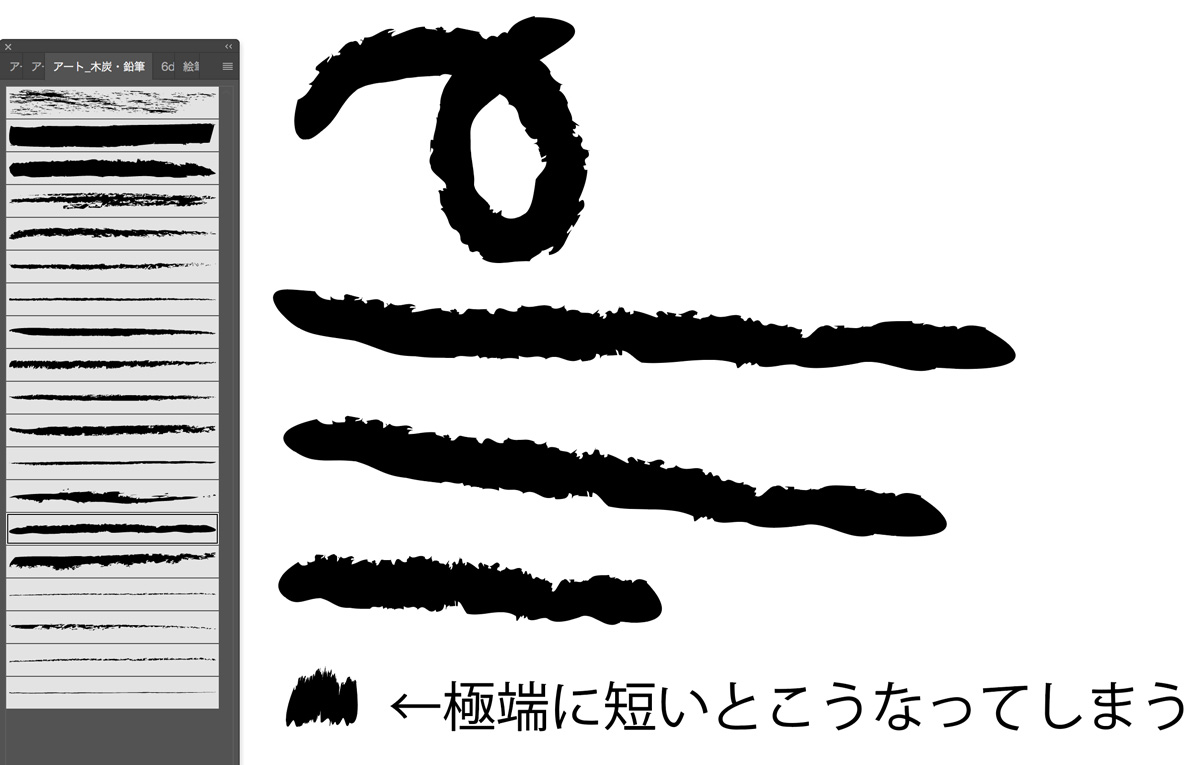
Illustratorにも鉛筆やチョークなどのブラシはありますが、
これらは基本的に、あらかじめ作られたストローク(ブラシパネルに表示
される、横長の線)を、パスの長さに応じて伸び縮みさせているため、
様々な長さの線で描くイラストにはあまり向いていないような気がします。
(下図参照)

かといってIllustratorのブラシを作るのはめんどくさい。
でも、Illustratorの方がきれいに整ったイラストが描ける。。。
そんな時、
Illustratorで描いた絵をPhotoshopのブラシで描いたようにしたい!!!
となるのです。
では、早速やってみましょう。
今回の流れは、
illustratorでパスのイラストを作成、コピー
↓
Photoshopにペーストしブラシを適応させる
といった感じです。簡単です!
■準備
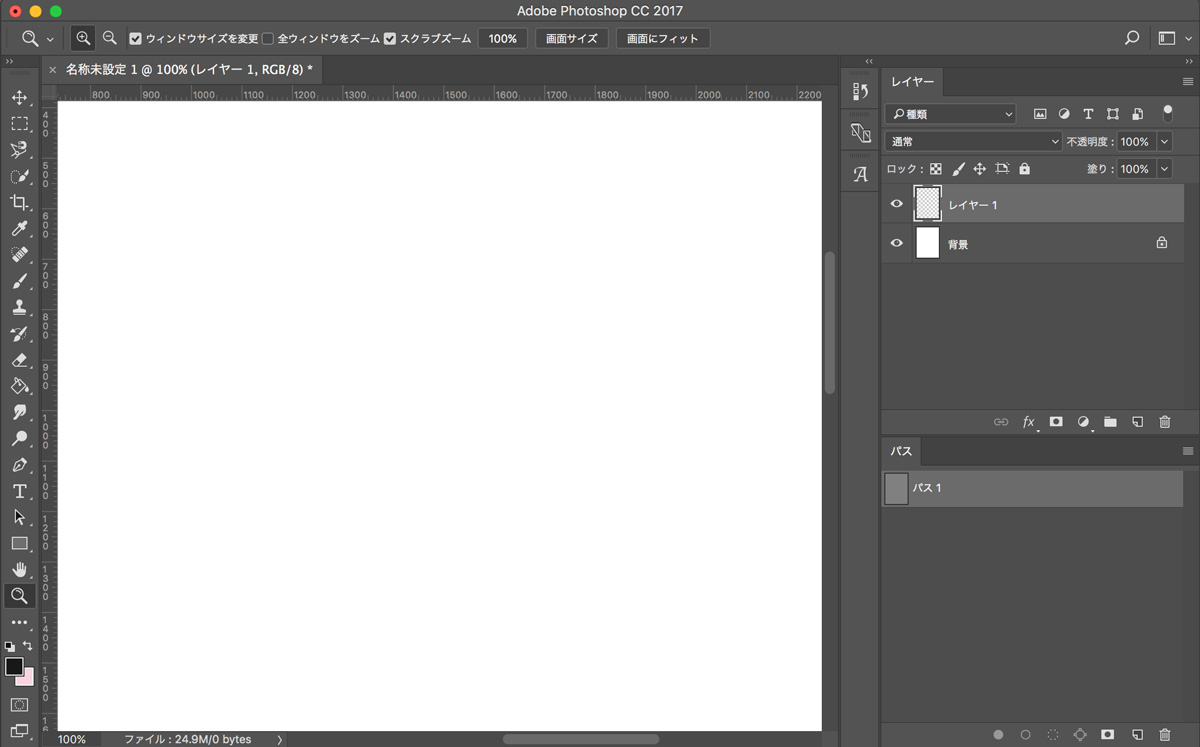
Photoshopを開いて新規作成し、描画レイヤーと新規パスを用意します。

これでIllustratorのパスの受け入れ体制が整います。
■Illustratorでイラストを作成
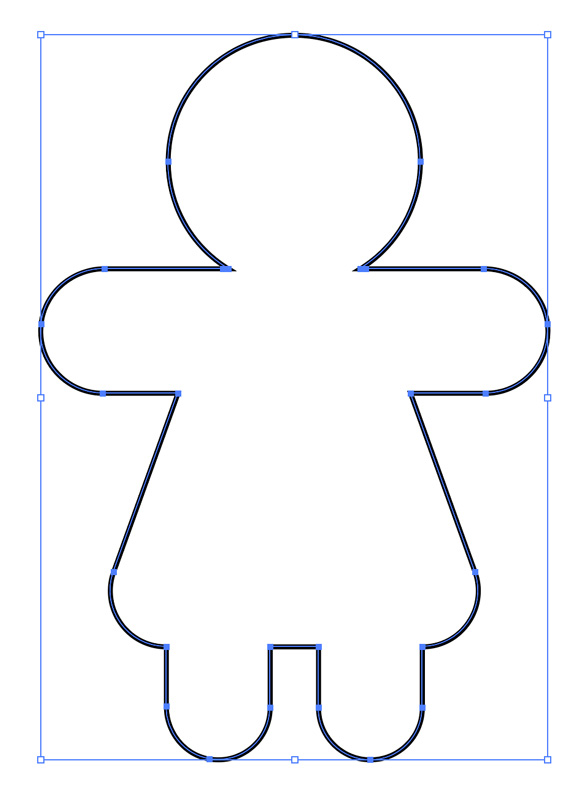
ではまず、Illustratorで好きなイラストを描きます。

完成したら、Photoshopに持っていきたいオブジェクトを選択して
コピー(Ctrl+C)します。
■IllustratorのオブジェクトをPhotoshopへコピーする
先ほど準備していたPhotoshopのパス1に、
そのままペースト(Ctrl+V)すると、
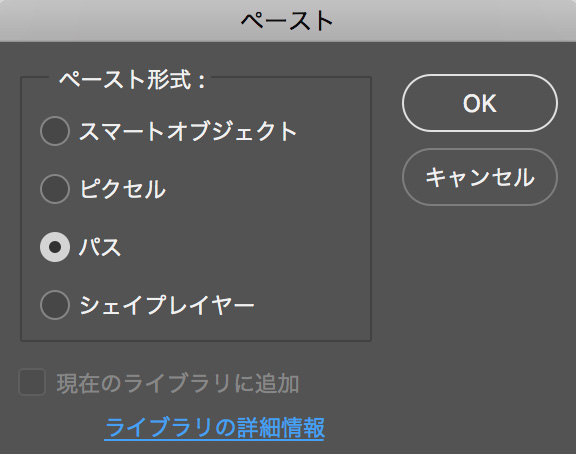
下のような画面が出てきます。

「パス」にチェックをし、「OK」を押します。

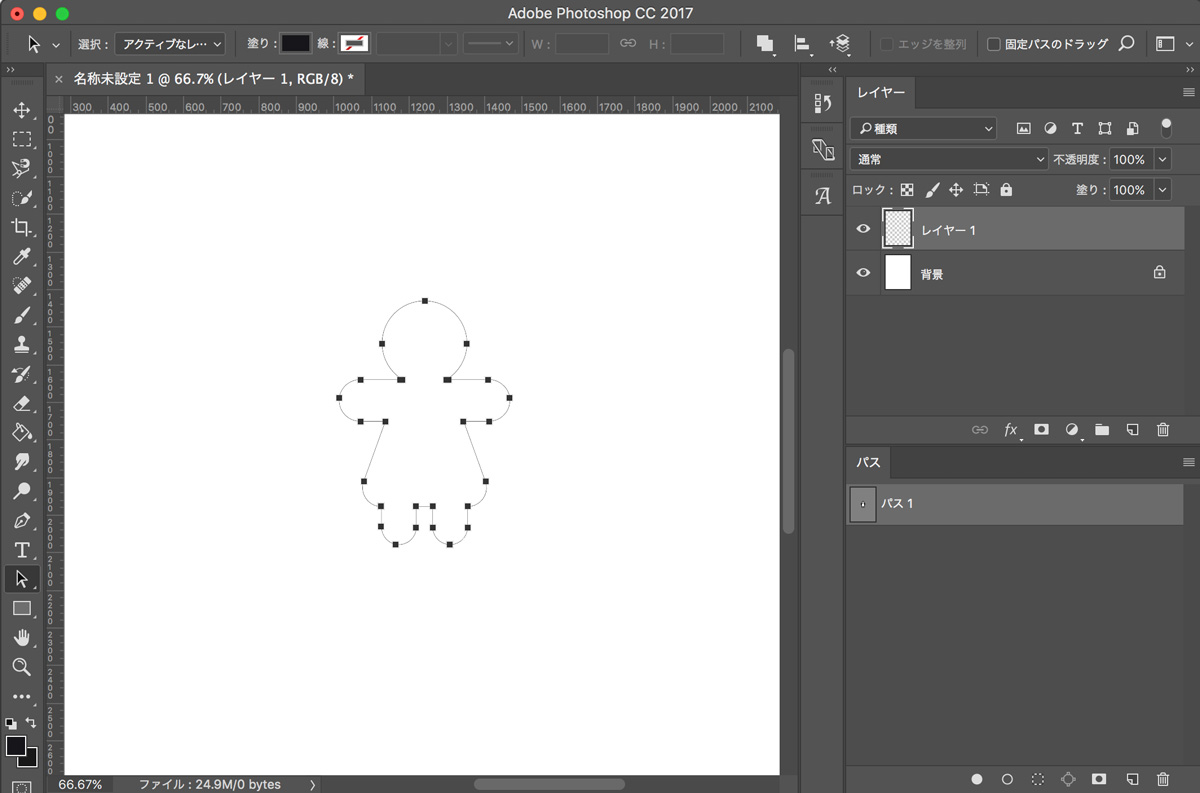
これで、illustratorで描いたパスがそのままPhotoshopに無事コピーされました。
■ブラシをつくる
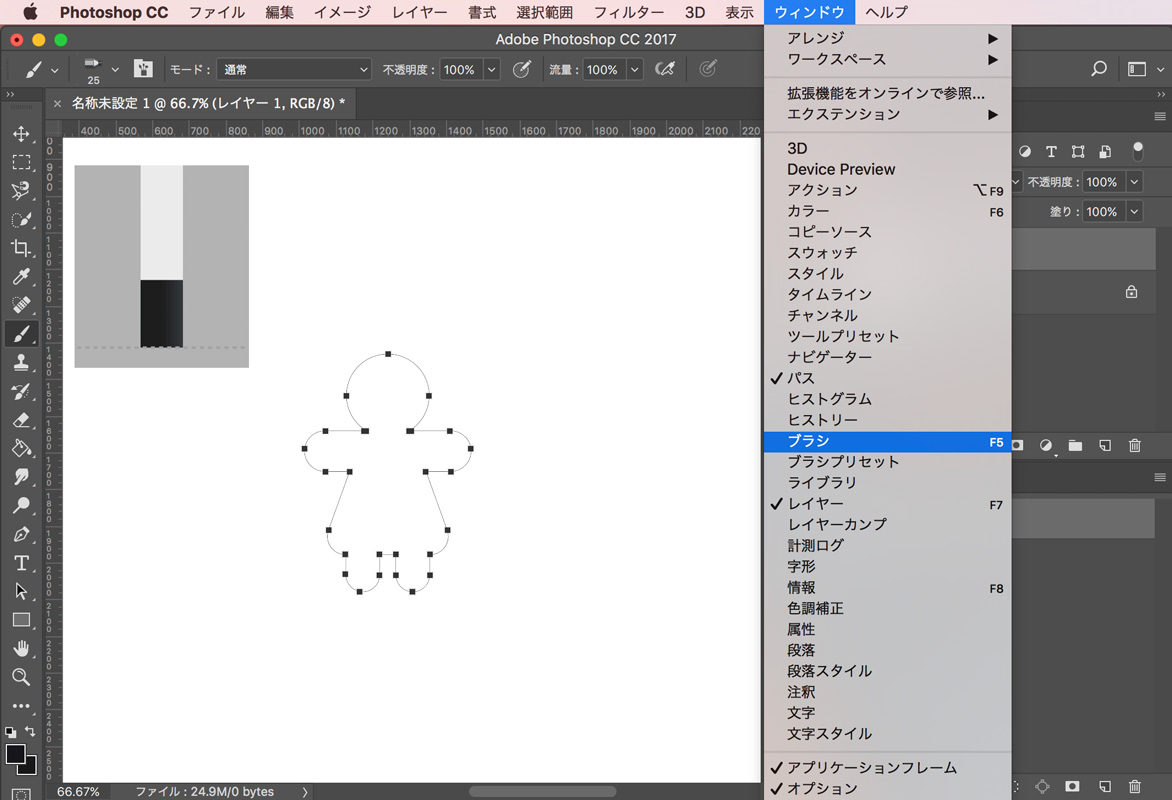
まず、使用するブラシを決めるためにウィンドウ→ブラシから
ブラシウィンドウを開きます。

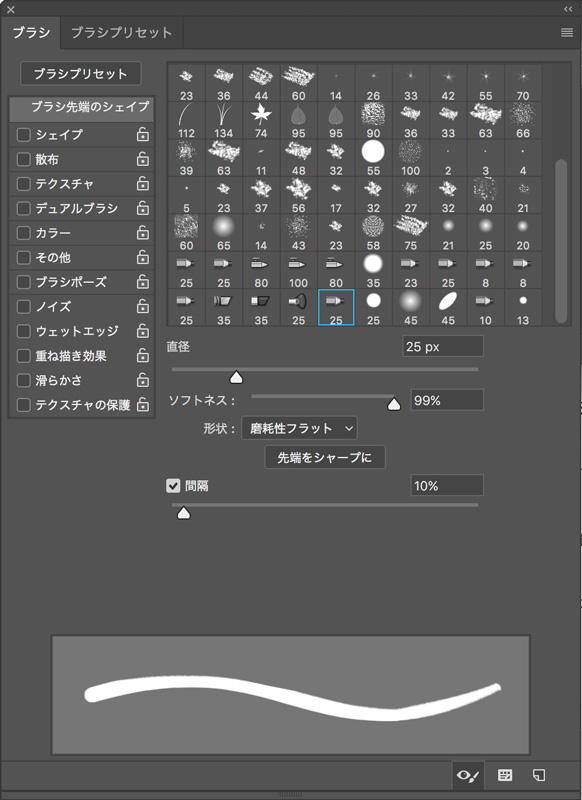
では、まずブラシの設定をしていきます。
今回は、フェルトペンのようなボソボソとした線を使いたいので、
ブラシ先端のシェイプは「磨耗性フラット」の25pxを選択しました。

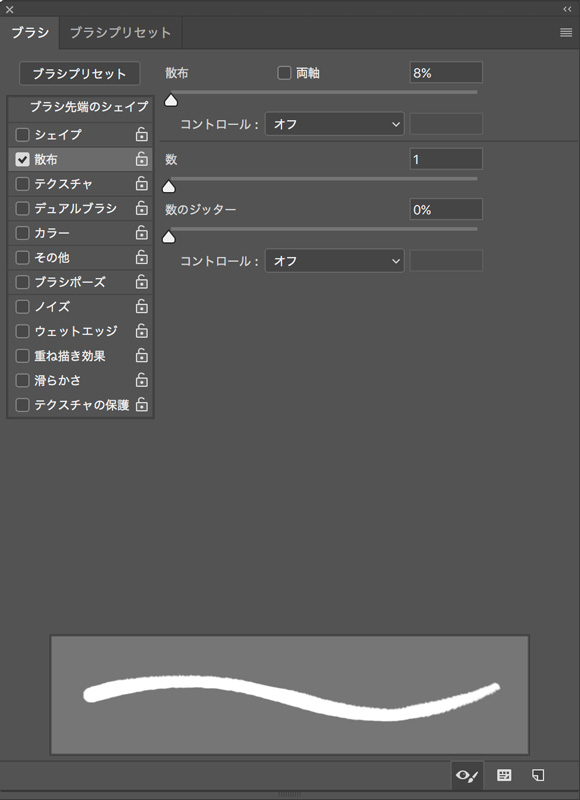
続いて、「散布」にチェックを入れると、
ブラシを構成する粒の拡散具合を調節できます。
ブラシを少しザラザラさせるために「散布」のつまみを8%にします。

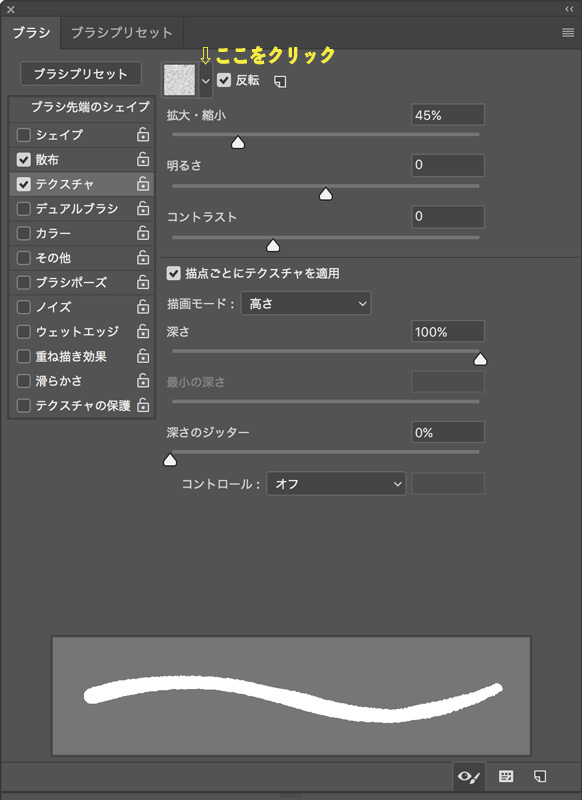
次に、テクスチャを加えて、はっきりとギザギザした表面にします。
下図の黄色で示したところをクリックすると、テクスチャが選べます。

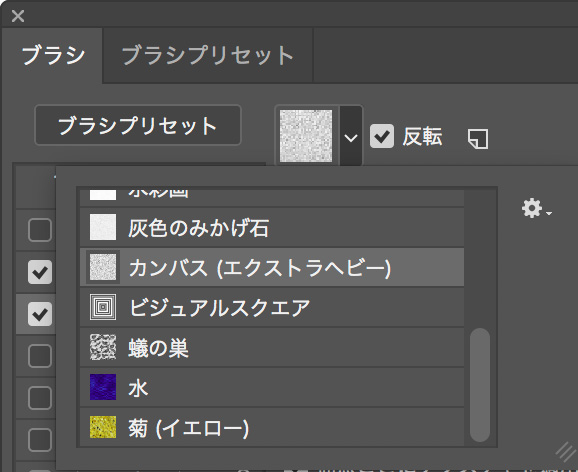
ここでは、
カンバス(エクストラヘビー)にしました。

これでブラシ準備完了です。
他にも、ブラシは様々な値を変えることができるので、
ぜひ色々試してみてください!
■ブラシでパスの境界線を描く
最初に用意した描画レイヤーを選択します。このレイヤーに
これから作るブラシの描画が入ります。
パスコンポーネント選択ツール(A)でパスを選択し、
ブラシツール(B)に切り替えます。
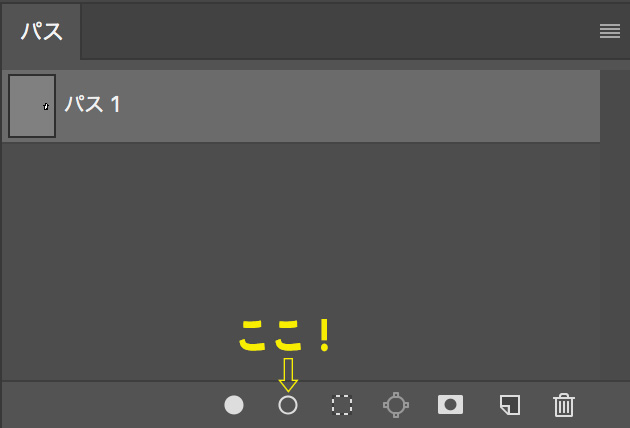
この状態で、パスウィンドウの下にあるアイコンの、
左から2番目の○「ブラシでパスの境界線を描く」をクリックします。
(または、パスを右クリックで「パスの境界線を描く」)
ちなみに、一番左の●アイコンをクリックすると塗りつぶしもできます。

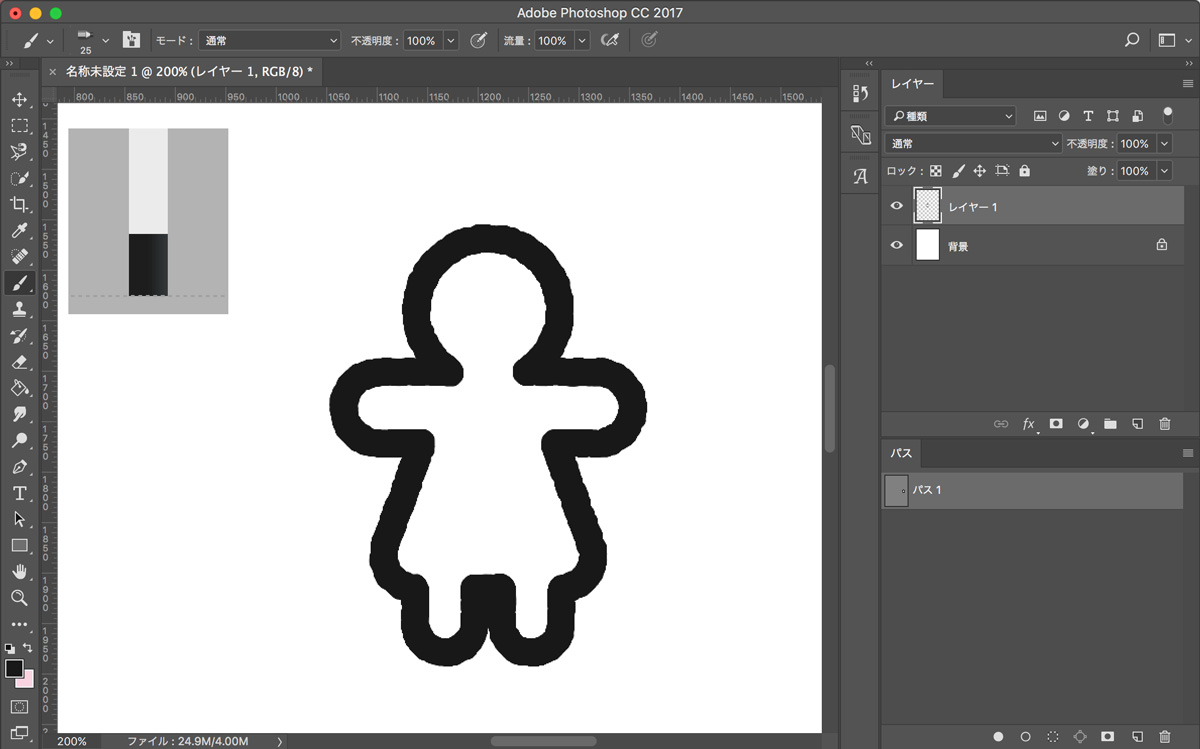
これで、パスをブラシでなぞったものがレイヤー1に描画されました!

このようにして、IllustratorからPhotoshopへパスを持ってくることで、
Illustratorのパスの方が扱い慣れている方でも手軽にPhotoshopでイラストの編集ができるようになります。
また、持ってきたパスはグループ化が解除された状態でペーストされるので、一つ一つ個別に編集が可能です。
この方法で、東京オリンピックのマスコットキャラクターを作って応募してみては、、、?