記事作成時yamakei作業環境(2017/12/14)
OS : macOS sierra (10.12.4),
Adobe Illustrator CC 2018 (22.0.1),
Adobe Extendscript Toolkit CC (4.0.0.1 Extendscript 4.5.5 ScriptUI 6.2.2)
yamakeiが普段の作業の中で覚えた技や便利機能を主観多めでご紹介。
第5回は最近yamakeiのスクリプト欲が溜まっていたので第2回に続きIllustratorのスクリプトについて記事にしていきます。
いろいろ調べていると時間がかかってしまいましたので今回は前後編に分けて記事にしていきたいと思います。
■ 作成スクリプトの仕様
今回作成するスクリプトの仕様を決めていきます。
今回yamakeiが目指すのは「選択したオブジェクトを入力した条件式の座標に複製するスクリプト」です。
操作イメージは下記の通り。
- Illustratorで複製したいオブジェクトを選択
- スクリプトを起動して条件式入力ダイアログを表示
- 複製する個数、座標、大きさの条件式を入力
- 入力した条件に従ってオブジェクトを複製
第2回のスクリプトが条件式に従って正円を描画するだけだったので、もっと複雑な図形を描けるように強化していきたいと思います。
■ 条件式入力ダイアログを表示
条件式を入力するダイアログを表示するスクリプトを組んでいきます。
基本的には第2回で作成スクリプトを活用して、若干の修正を加えています。
▼ 条件式入力ダイアログ表示スクリプト
//------------図形の条件式入力ダイアログを表示------------------------
var win_width = 400; //ウインドウの幅を指定
var win_hight = 300; //ウインドウの高さを指定
var w = new Window("dialog","複製の条件式入力",[0,0,win_width,win_hight]);
//新しくウインドウを作成 Window("ウインドウの種類","ウインドウのタイトル",ウインドウ四辺の位置座標[左辺x座標,上辺y座標,右辺x座標,下辺y座標]);
w.center();//ウインドウ表示位置をモニターの中心に移動
w.add ("statictext", [10,10,60,40], "個数n="); //ウインドウに固定文字を追加
var condition_n = w.add("edittext",[60,10,win_width-10,40],1); //個数nの入力テキストボックスを追加、初期値は1に設定
w.add ("statictext", [10,50,160,80], "i番目の図形の中心座標"); //ウインドウに固定文字を追加
w.add ("statictext", [10,80,60,110], "x座標="); //ウインドウに固定文字を追加
var condition_x = w.add("edittext",[60,80,win_width-10,110]); //図形の中心x座標条件式の入力テキストボックスを追加
w.add ("statictext", [10,110,60,140], "y座標="); //ウインドウに固定文字を追加
var condition_y = w.add("edittext",[60,110,win_width-10,140]); //図形の中心y座標条件式の入力テキストボックスを追加
w.add ("statictext", [10,150,win_width-10,180], "i番目の図形の倍率(オリジナルの何倍の大きさか)"); //ウインドウに固定文字を追加
w.add ("statictext", [10,180,60,210], "倍率="); //ウインドウに固定文字を追加
var condition_size = w.add("edittext",[60,180,win_width-10,210],1); //図形の中心y座標条件式の入力テキストボックスを追加、初期値は1に設定
var btnOK = w.add("button",[10,240,130,270],"OK",{name:'ok'}); //ウインドウにOKボタンを追加
var btnCancel = w.add("button",[140,240,260,270],"cancel",{name:'cancel'}); //ウインドウにCANCELボタンを追加
w.show(); //作成したウインドウを表示
//------------図形の条件式入力ダイアログを表示終了------------------------
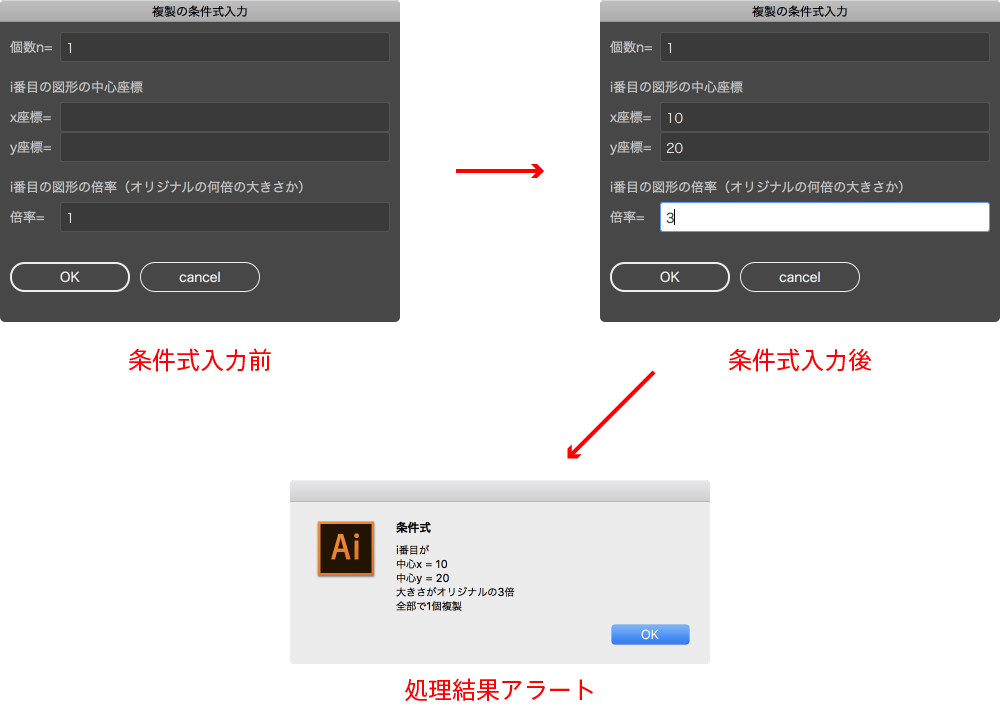
//結果確認用アラート
alert ("条件式\ni番目が" + "\n中心x = " + condition_x.text + "\n中心y = " + condition_y.text + "\n大きさがオリジナルの" + condition_size.text + "倍\n全部で" + parseInt(condition_n.text, 10) + "個複製", "");
最初にウインドウの幅と高さを指定、変数に格納してからしてから各所で参照するように修正しています。
処理としては基礎中の基礎で、入力ボックスの生成位置なども同じように修正していくべきですが今回記事の本筋ではないので割愛。
また次回以降ちょっとずつ改善していきます。

これでダイアログを表示して複製する条件式を入力することができました。
■ 参考スクリプト紹介
「選択したオブジェクトを複製」する部分の記述に移る前に、今回スクリプトを組むに当たって参考にさせていただいたサイトにとても便利なスクリプトが多数あったので紹介していきたいと思います。

http://shspage.com
サイト主さんは帳票処理系の開発をされているようです。
学生時代は数学が苦手だったそうですが幾何学が好きでイラレ用のスクリプトを多数作って配信されています。その上中国語も勉強されているそうな。……できる御仁な気配がする!!
上記サイト内にもありますが配信されているスクリプトはMITライセンス(※)のフリーウェアです。(※ 要約すると、改変再配布ほぼ自由、保証なし)
yamakeiの立場としても紹介した上記配信スクリプトによって何か問題が発生しても責任は取れませんので、スクリプトのご利用はあくまで自己判断でお願い致します。
正直このサイトで配信されているスクリプトを使用すれば今回の目的「選択したオブジェクトを入力した条件式の座標に複製する」処理は達成できるのですが、勉強も兼ねて自分用のスクリプトを組んでいきたいと思います。
■ 選択中オブジェクトの取得と位置座標の取得
上記で紹介したサイトの配信スクリプトを元に、「選択したオブジェクトを入力した条件式の座標に複製する」スクリプトを組んでいきます。
まずはIllustratorで選択中オブジェクトの取得とオブジェクトの位置座標を取得する方法を見ていきます。
現在ドキュメントで選択中のオブジェクトを取得 「app.activeDocument.selection」
activeDocument:ドキュメント。Illustratorのアクティブな(最前面)ドキュメントを指定
selection:オブジェクトの配列。アクティブな(最前面)ドキュメント内の現在選択されているすべてのオブジェクトを指定、配列にはレイヤーが上の方から順番に格納
選択中のオブジェクトを習得するには上記activeDocumentとselectionを使用します。
例えば現在選択中のオブジェクトを変数に格納する場合は以下のようになります。
var selObj = app.activeDocument.selection; //選択しているオブジェクトの配列を変数selObjに格納
app部分は私の環境では省略しても問題なく動作しましたが、サイトによっては記述は必須と書いているのも見受けられたのであった方が良いかも?
名前的に現在動作させているアプリケーションを指定しているのではないかと思います。
オブジェクトの位置座標取得 「geometricBounds」
geometricBounds:4つの数字の配列(PathItemsの場合)。オブジェクトの左上x座標、左上y座標、右下x座標、右下y座標を取得、線の太さやコントロールポイントは含まない。
オブジェクトの位置座標を習得するには上記geometricBoundsを使用します。
選択オブジェクトの種類がPathItemsの場合4つの値を持つ配列となり、オブジェクトの左上x座標、左上y座標、右下x座標、右下y座標を取得します。
また同じようにオブジェクトの位置を取得するものにControlBoundsやVisibleBoundsといったものもあります。それぞれの違いは線幅や影などの効果などを含めるかどうかのようです。
ControlBounds:4つの数字の配列(PathItemsの場合)。オブジェクトの左上x座標、左上y座標、右下x座標、右下y座標を取得、コントロールポイントまで含んだ位置を取得。
VisibleBounds:4つの数字の配列(PathItemsの場合)。オブジェクトの左上x座標、左上y座標、右下x座標、右下y座標を取得、線の太さを含んだ位置を取得。
下記サイトに分かりやすい図が掲載されているのでイメージがつきにくい方はご参照ください。
http://2-hats.hateblo.jp/entry/2014/09/17/045936
選択中のオブジェクトの座標を表示
選択中オブジェクトにgeometricBoundsで得られるの値を表示するスクリプトを組んでテストしてみます。
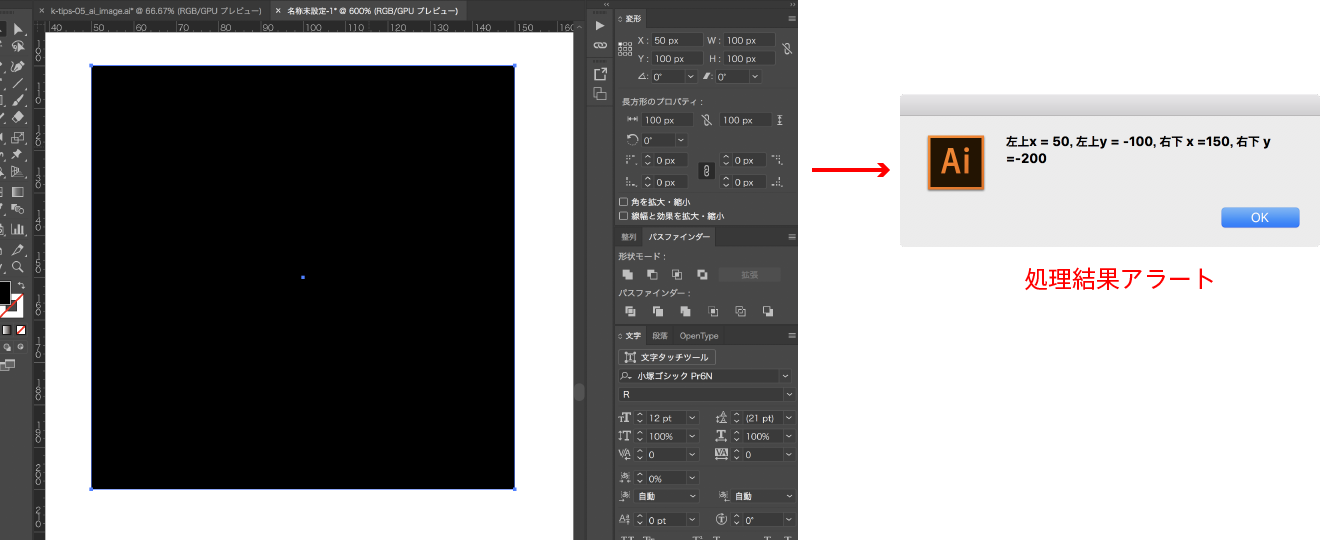
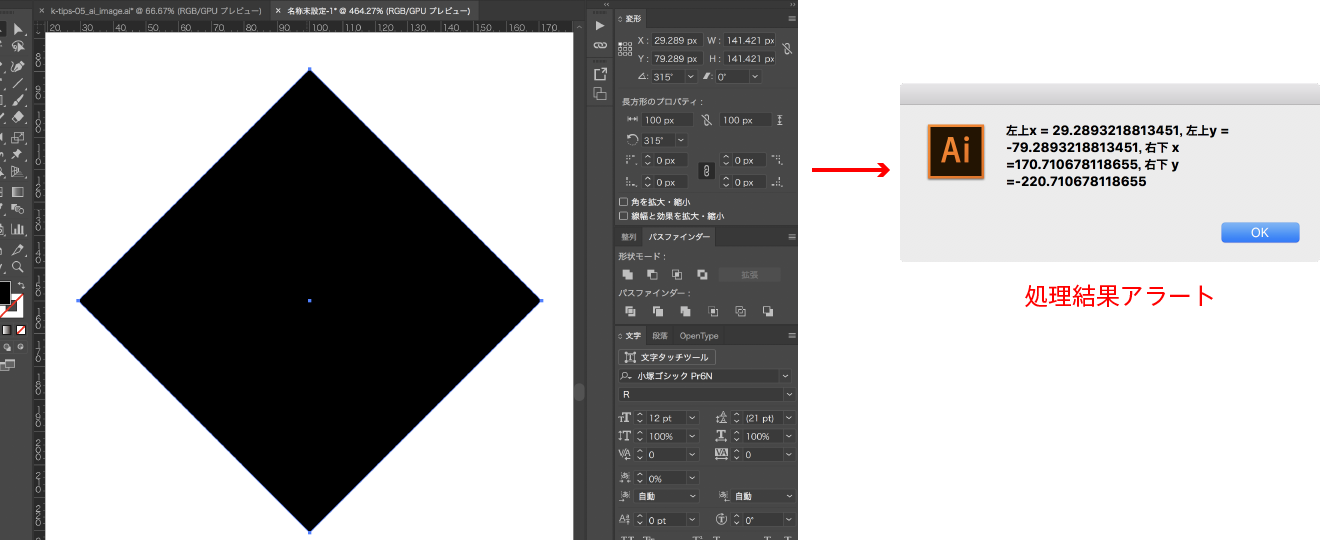
var selObj = app.activeDocument.selection[0]; //選択しているオブジェクトの配列を変数selObjに格納 var gb0 = selObj.geometricBounds[0]; //selObjオブジェクトの左上x座標 var gb1 = selObj.geometricBounds[1]; //selObjオブジェクトの左上y座標 var gb2 = selObj.geometricBounds[2]; //selObjオブジェクトの右下x座標 var gb3 = selObj.geometricBounds[3]; //selObjオブジェクトの右下y座標 alert ( "左上x = " + gb0 + ", 左上y = " + gb1 + ", 右下 x =" + gb2 + ", 右下 y =" + gb3, "");
▼動作結果

ドキュメント上に配置した正方形に対して、正しい座標が表示されています。

オブジェクトを回転させても動作に問題はないようです。
それよりも表示された値を見てIllustratorがいつもここまで細かい数値で内部計算をしていたのだと驚きました。(15桁……)
しかし上記スクリプトだと1行目.selectionの後ろの[0]を外すとエラーが発生しました。

おそらくselObjに格納する際にオブジェクトと認識されずに変数型が不一致を起こしているものと予想しています。
この点は後編記事作成時にもう少し究明して見たいと思います。
ひとまず今回の更新はここまでです。
今回で選択中オブジェクトの情報を取得する方法と位置座標の取得する方法はわかりましたので、残りのオブジェクトを複製する方法等は次回にしていきたいと思います。
私ももっと勉強して早くイケイケなスクリプトでえげつない幾何学模様とかを描画できるようになりたいです。