デザインの仕事をする上でフォントのセレクトはとても重要かつ神経すり減らす作業、いつも私の頭を悩ませてくれます。
今回はそういったフォント選びの際に手助けとなるwordmark.itというWebサービスをご紹介します。
■フォントが与える印象
普段フォントをあまり気にされてない方々にとって、目の前に複数の明朝体を並べられたところで
「全部同じじゃないですか!?」
状態かもしれませんが、
我々デザイナーからしたら
「ちがいますよーっ」
「これだからしろうとはダメだ!もっとよく見ろ!」
と、最近SNS界隈で流行りの某警察官漫画コラ画像の展開に冗談抜きで発展いたします。
例えばブランドロゴにどういったフォントを使用するかで、その会社が世間にうったえかけるイメージが変化します。
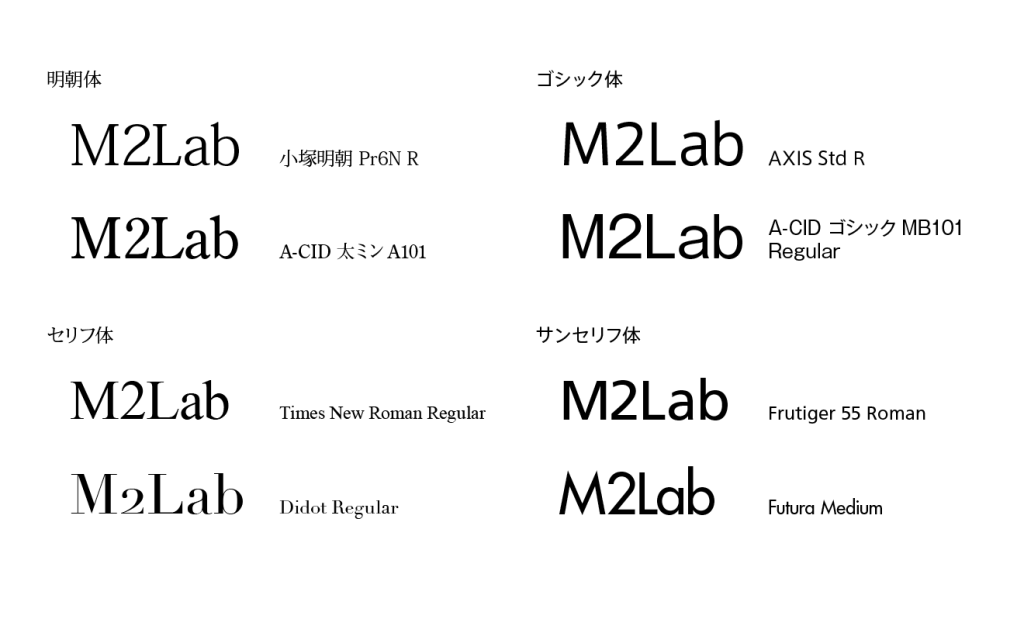
一般的には、明朝体やセリフ体フォントは高級感や繊細さといった印象を与え、逆にゴシック体やサンセリフ体フォントは親しみやすさや力強さといった印象を与えると言われています。

実際にはフォントの色や太さ、文字間など、他の要素によっても受け手の感じる印象は大きく変わってきますが、「こういったイメージを与える為にはこんなフォントが適している」という大まかな方向性は存在するようです。
そういった方向性が存在するからこそ、M2labの前回記事「人工知能でブランドロゴを作成するサービスBRANDMARKを試してみる」で紹介された、キーワードをもとにロゴを作成するといったサービスが成立するのだと思います。
■「wordmark.it」とは
今回紹介するwordmark.itは、任意のワードを入力するとそのワードをPC内の手持ちフォントで一覧表示してくれるWebサービスです。
紙面のタイトルや見出しなど既に決まっている文面をどのフォントにするか悩んでいる際に、画面スクロールで手持ちフォントを試すことができるので大変便利です。
Windowsには似たような機能のアプリも存在するそうですが(Macも探せばありそうですが)、wordmark.itはWebサービスのためOSに関係なく利用することができるのも良いところですね。
■「wordmark.it」の使い方
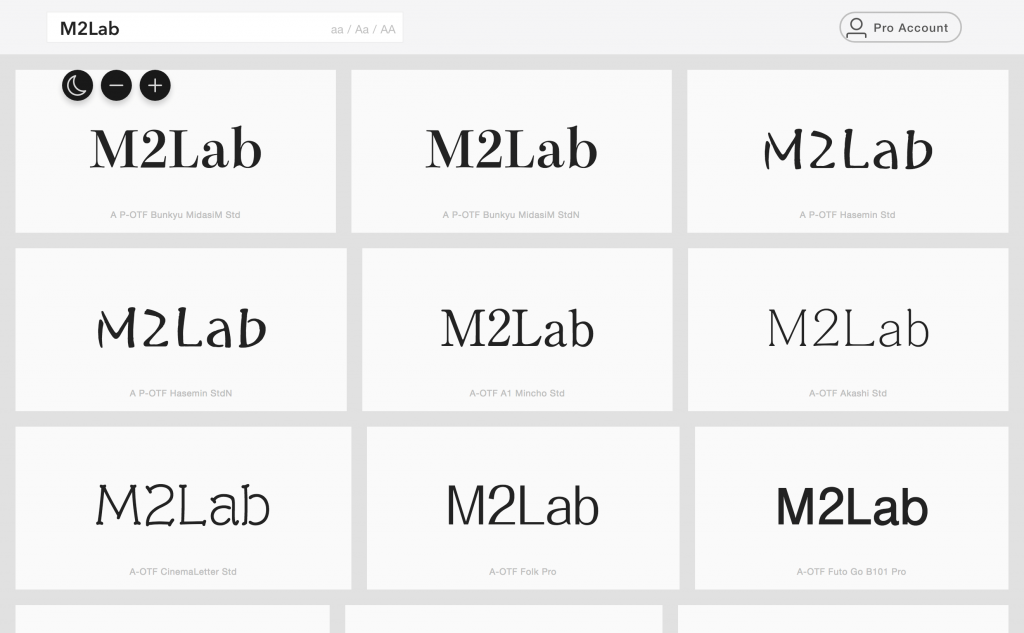
wordmark.itのサイトにアクセスすると「enter a word or phrase」と書かれた入力欄のある画面が表示されます。

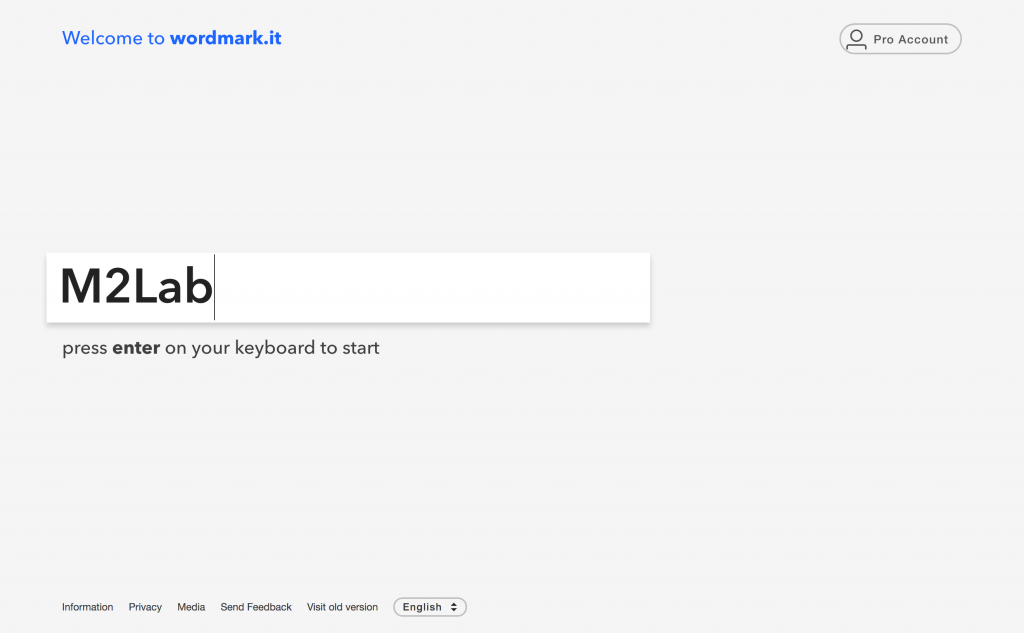
こちらの入力欄にフォントを比較したいワードを入力してキーボードのエンターを押します。

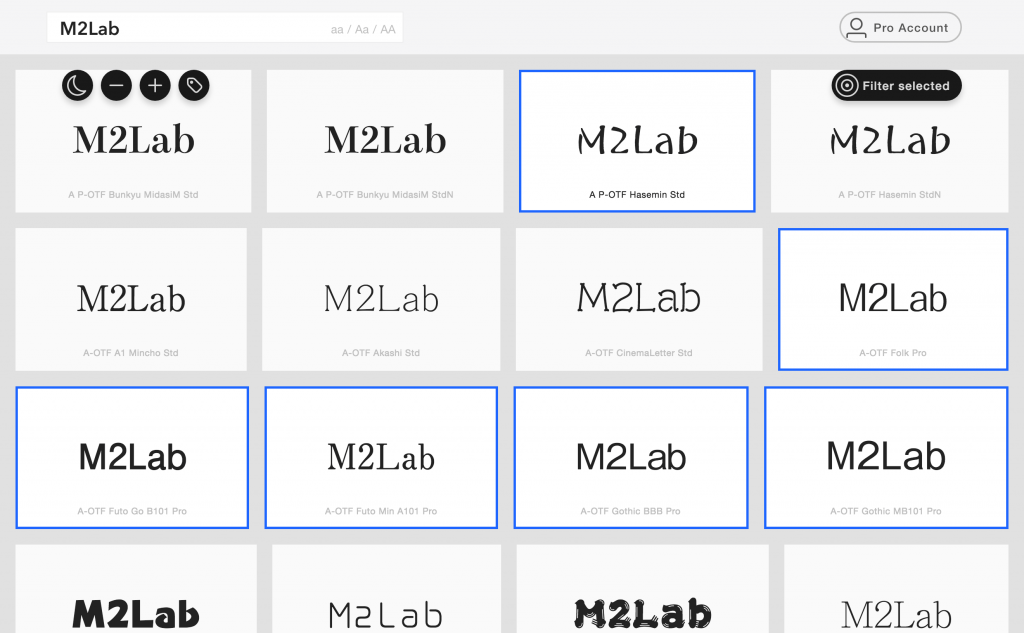
すると入力したワードが自分のPC内にインストールされているフォントで表示されます。
(PC内のフォントを全て表示させるにはAdobe Flashを有効にしておかないといけないようです。)

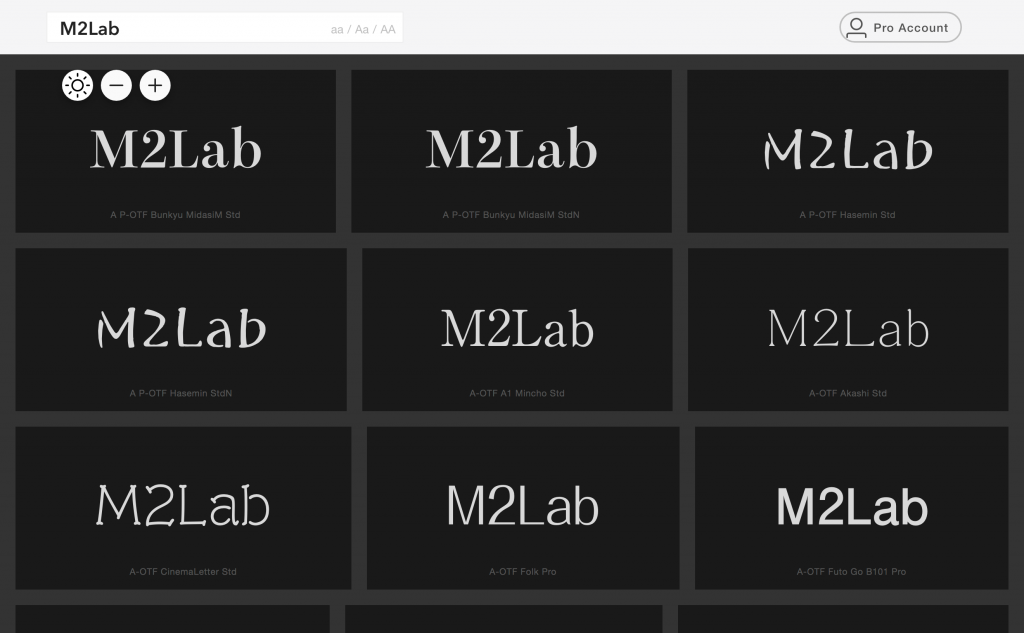
また画面左上の「三日月アイコン」をクリックすると、フォントの表示が「黒背景の白抜き文字」に変化します。

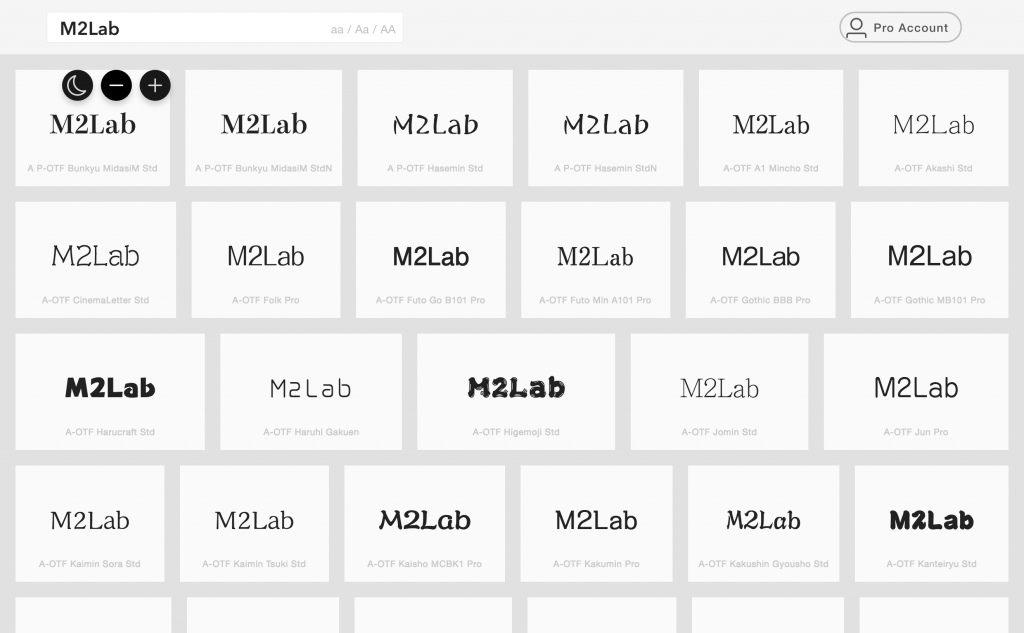
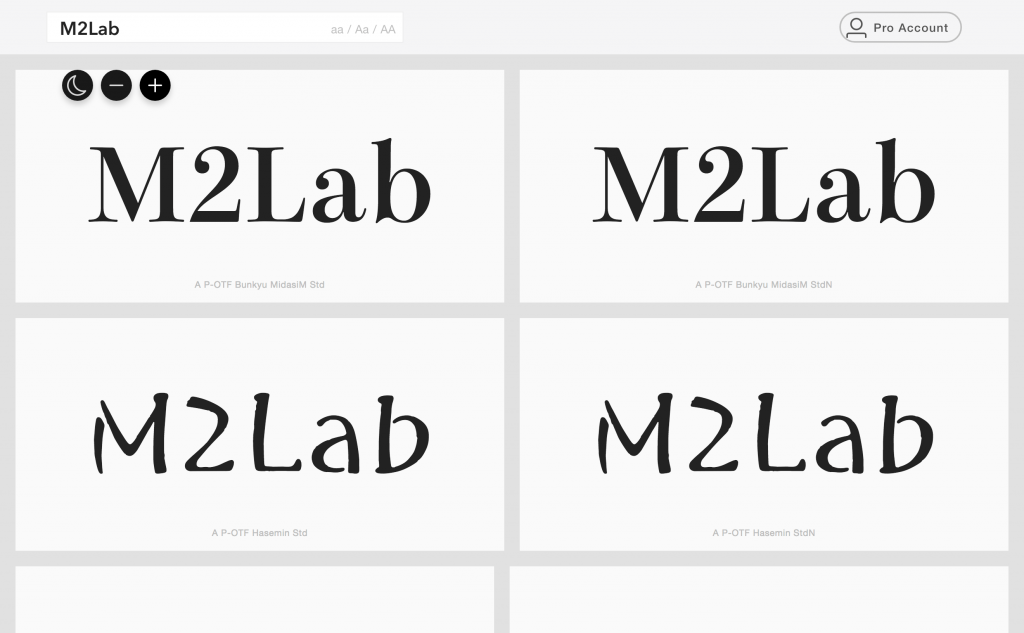
さらに「三日月アイコン」横に並んでいる「-」「+」アイコンをクリックすると、それぞれフォントが「縮小」「拡大」して表示されます。


一覧の中から気になったフォントを選択して、選んだフォントだけをフィルターとして表示することもできます。
フォントをクリックするとそのフォント青い枠で囲まれ、画面右上に「Filter selected」のボタンが表示されます。

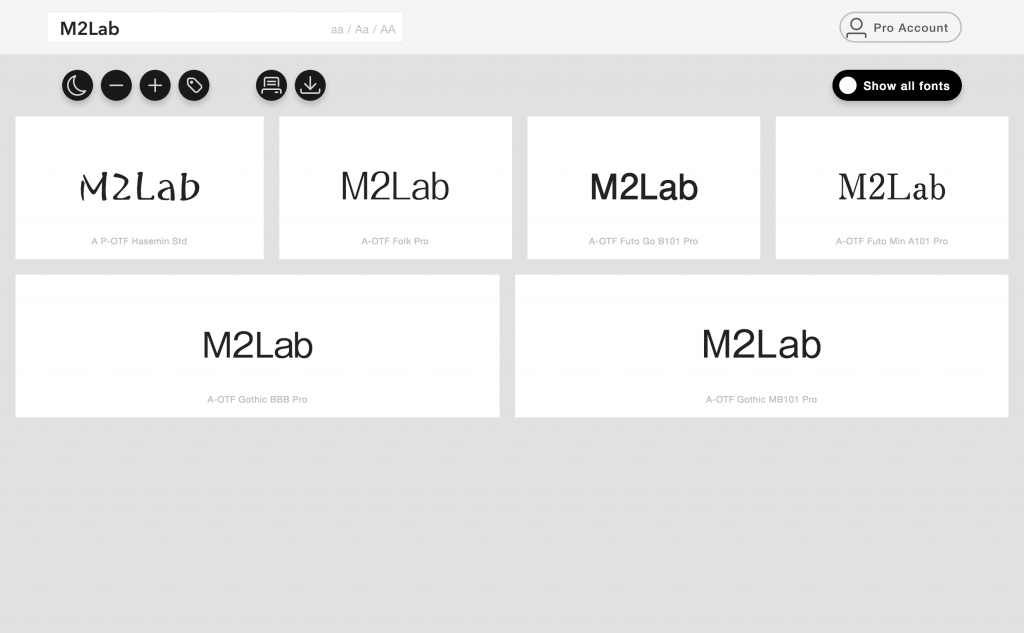
「Filter selected」のボタンを押すと、選んだフォントだけが表示されるようになります。
またプロアカウント(有料)では、選択したフォントを後で使用できるようにタグを付けて分類することができるそうです。

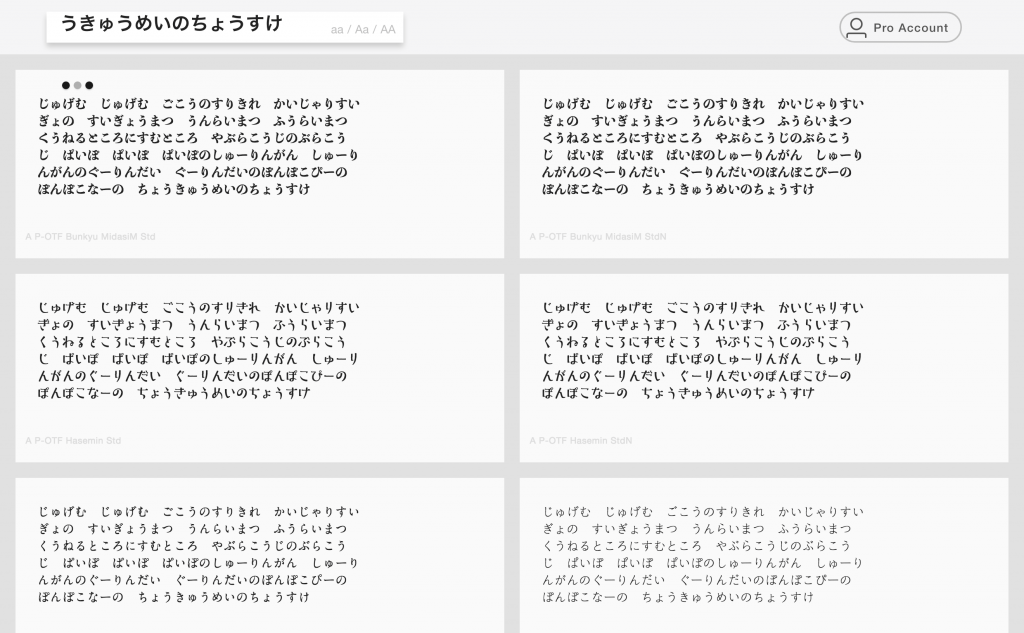
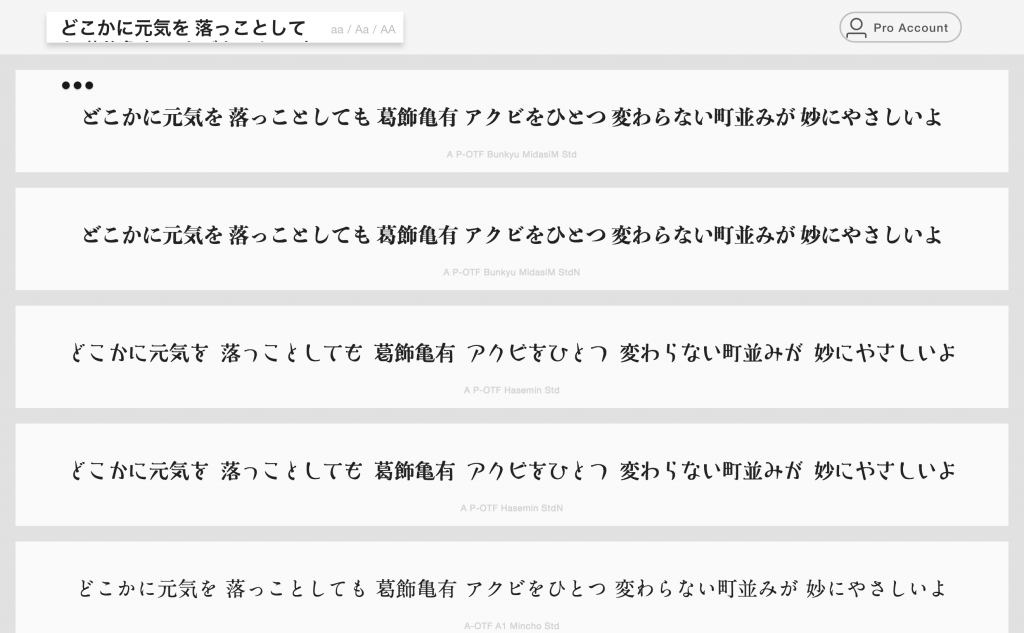
和文や長文も表示可能。ただし和文以外のフォントも含めて表示されるので若干の注意は必要です。

入力ワード:じゅげむ

入力ワード:『葛飾ラプソディー』(作詞:森雪之丞 氏)歌詞一部引用
かなり長めの文章でも問題なく表示できるようですので、文章の内容と合わせて雰囲気にあったフォントを選ぶこともできそうです。
以上、wordmark.itの紹介でした。
yamakeiはこれまでフォントを決める際には、Illustratorでワードを大量にコピペして、一つ一つ合いそうなフォントを選んでは並べて比較していたので、それはもう大変時間がかかっていました。
次からはその辺りの作業がだいぶ楽になりそうです〜。